A space for tips, basic concepts, Q&A’s and talks with typeface design experts, in a short and friendly way.

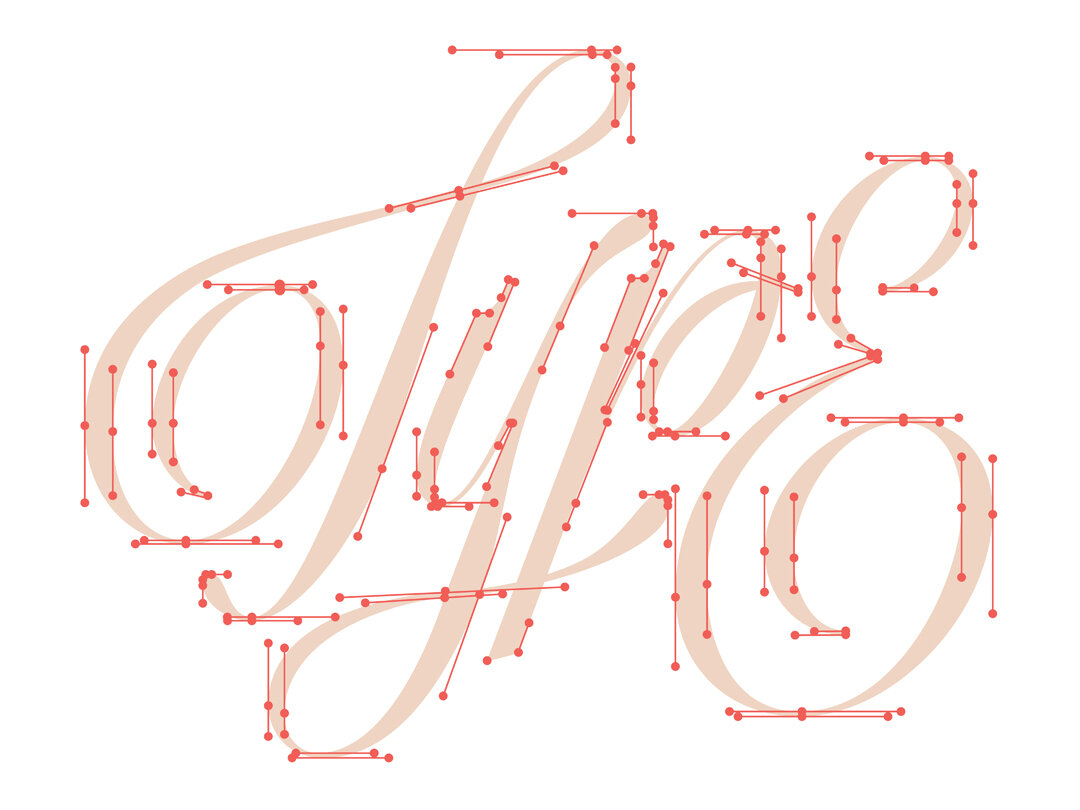
Learning type design to become a better letterer
A discussion about lettering as an industry, and how using type design knowledge and software can help you improve your lettering practice.

Letterform construction – What is a ductus and what is it for?
Each character has a reason or history behind the way they look, and with this, the way they are built, and the ductus tells us precisely this.

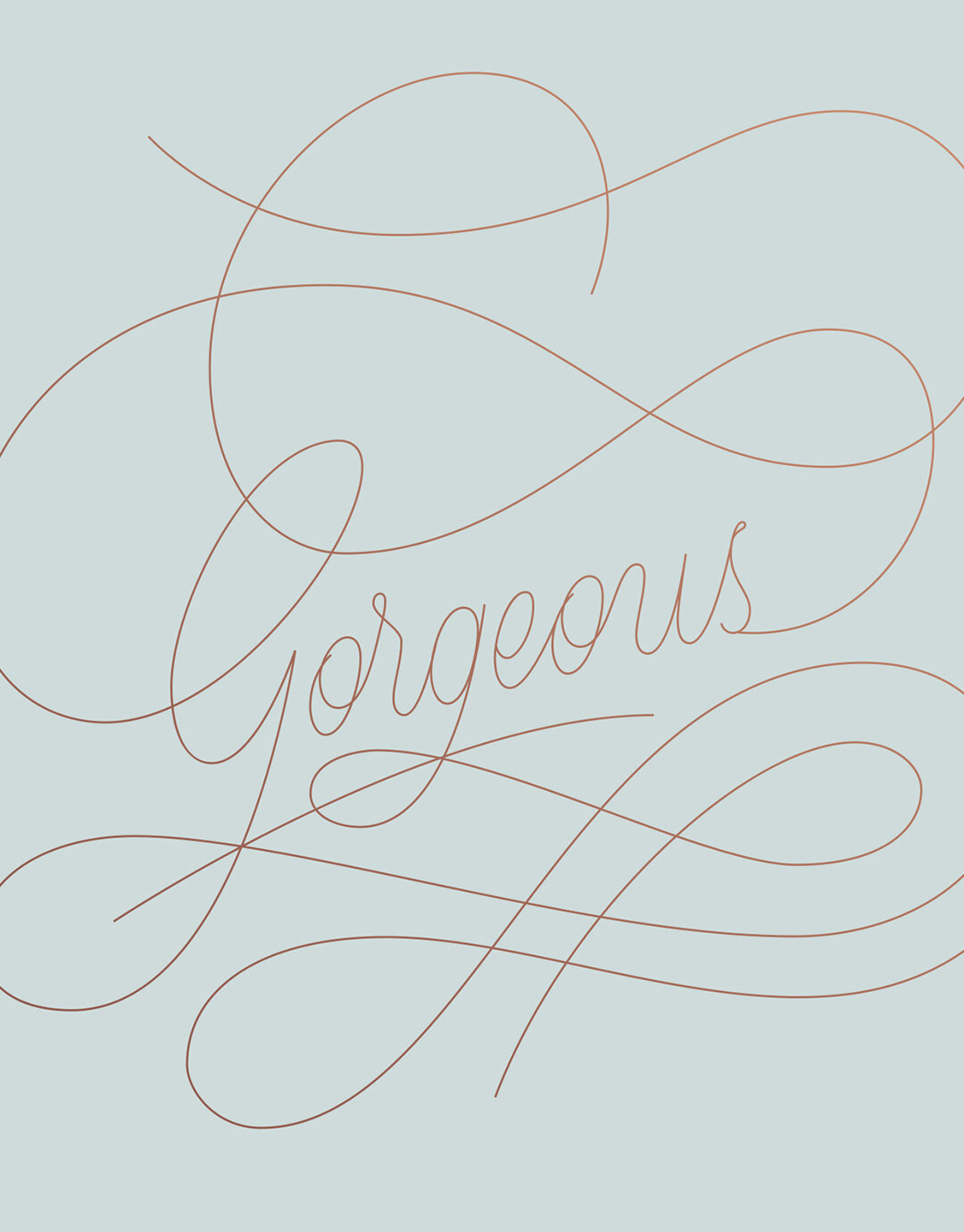
Flourish like a pro! - What is a flourish and how can you get better at them?
What rules should you follow when you draw them, and what is the absolute best spot to place them?

Type Design, Lettering & Calligraphy.
Not all typographic work can be classified in the same category. Let’s take a look at the differences.

The importance of typography within a brand.
A thorough essay that analyzes the use of typography within brands — By James Lewis

Serifs vs. Sans-Serifs
There are many ways to classify a typeface, and one of the most common ways is by its style: serif or sans-serif.